
To view a copy of this license, visitĬreative Commons, PO Box 1866, Mountain View, CA 94042, USA. This work is licensed under the Creative Commons Attribution 4.0 Try them both out and see which one you like.īased on Default theme by (C) David Capello and Ilija Melentijevic (with my lock modification) The "" theme is identical to the "" Default theme, with the addition of a slightly more reddish color for "disabled" items (for example, when you lock a whole layer group). Here you will find some help, tutorials, and little tips to use Aseprite and start getting the best from it from the very beginning. From sprites, to pixel-art, retro style graphics, and whatever you like about the 8-bit and 16-bit era. The course contains short lectures that will teach you step.
#Aseprite animation tutorial how to#
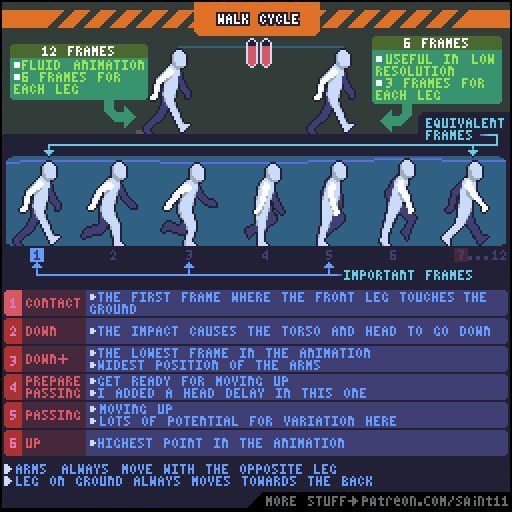
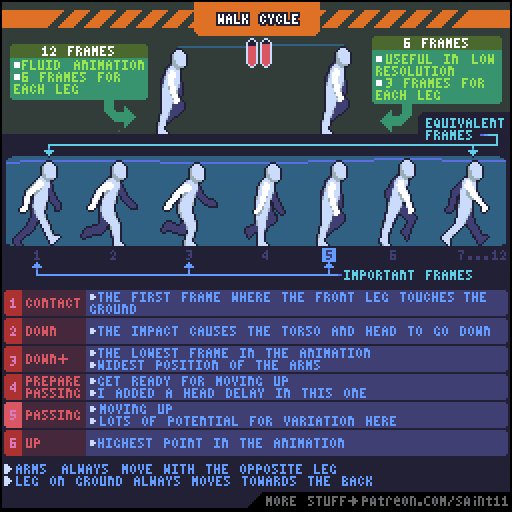
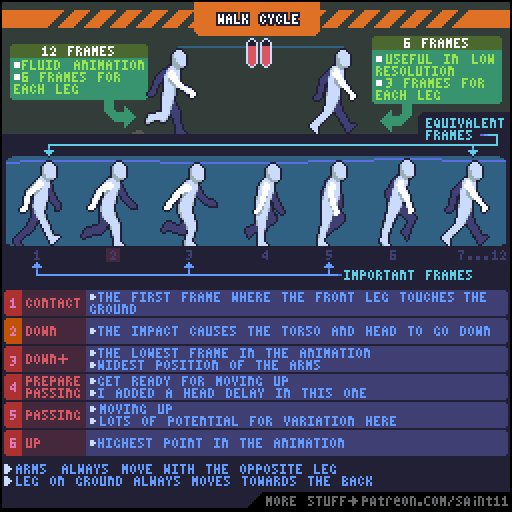
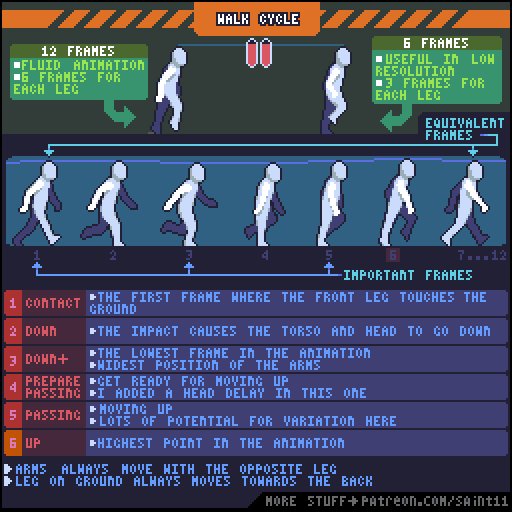
One is the default theme, and the other is a dark theme made by tungkradle. Aseprite Help Aseprite lets you create 2D animations for videogames. How to use the onion skinning tools How to animate a bouncing ball How to export your animation. The two new themes will be labeled with in their name. To get to your AppData folder automatically, you can also just paste this into an explorer window:Īfter that, open Aseprite. C:\Users\USERNAME\AppData\Roaming\Aseprite\extensions.To install a theme in Aseprite, place the two folders in your AppData folder: The same happens for the hide "eye" button. This mod makes it more readable by greying them out.

My screen is very High DPI, and I often had to squint to tell the difference between the LOCKED layer icon and UNLOCKED layer icon.

A simple modification of the default Aseprite theme, which makes some of the icons in the layer bar more readable at a glance.


 0 kommentar(er)
0 kommentar(er)
